一、jquery.cookie.js介绍
jquery.cookie.js是一个基于jquery的插件,一个轻量级的cookie 插件,可以读取、写入、删除 cookie。
jquery.cookie.js可以从Github上面获得源码 https://github.com/carhartl/jquery-cookie
二、jquery.cookie.js的基本用法介绍
jquery.cookie.js 的配置
首先包含 jQuery 的库文件,在后面包含 jquery.cookie.js 的库文件。
jQuery操作cookie的插件,大概的使用方法如下:
1. 读取Cookie值
$.cookie('the_cookie'); //如果存在则返回cookieValue,否则返回null。
2. 设置cookie的值
(1) 默认设置。当没有指明cookie时间时,所创建的cookie有效期默认到用户浏览器关闭止,故被称为会话cookie。
$.cookie(’the_cookie’, ‘the_value’);
(2) 设置有时间的cookie。 当指明时间时,故称为持久cookie,并且有效时间为天。如创建一个 cookie 并设置有效时间为 7 天。
注:当指明了 cookie 有效时间时,所创建的 cookie 被称为“持久 cookie( persistent cookie) ”。
$.cookie(‘cookieName’,'cookieValue’, {expires:7});
(3) 设置有路径的cookie 。如果不设置有效路径,在默认情况下,只能在cookie设置当前页面读取该cookie,cookie的路径用于设置能够读取cookie的顶级目录。
注:在默认情况下,只有设置 cookie 的网页才能读取该 cookie。如果想让一个页面读取另一个页面设置的 cookie,必须设置 cookie 的路径。 cookie 的路径用于设置能够读取 cookie 的顶级目录。将这个路径设置为网站的根目录,可以让所有网页都能互相读取 cookie ( 一般不要这样设置,防止出现冲突)。
$.cookie(‘cookieName’,'cookieValue’, {expires:7, path:’/'});
读取 cookie:
$.cookie('the_cookie'); // cookie 存在 => 'the_value'$.cookie('not_existing'); // cookie 不存在 => null
(4)设置特定网站的cookie 。
$.cookie(‘cookieName’,'cookieValue’,{expires:7, path:’/' , domain: ‘souvc.com’ , secure: false , raw:false});
参数解释:
1).expires: 365
定义cookie的有效时间,值可以是一个数字(从创建cookie时算起,以天为单位)或一个Date 对象。如果省略,那么创建的cookie是会话cookie,将在用户退出浏览器时被删除。
//注:在默认情况下,只有设置 cookie的网页才能读取该 cookie。如果想让一个页面读取另一个页面设置的cookie,必须设置cookie的路径。cookie的路径用于设置能够读取 cookie的顶级目录。将这个路径设置为网站的根目录,可以让所有网页都能互相读取 cookie (一般不要这样设置,防止出现冲突) 。
expires: (Number | Date) 有效期,可以设置一个整数作为有效期(单位:天),也可以设置一个日期对象作为Cookie的过期日期。如果指定日期为负数,那么此cookie将被删除;如果不设置或者设置为null,那么此cookie将被当作Session Cookie处理,并且在浏览器关闭后删除。
var COOKIE_NAME = 'username'; if( $.cookie(COOKIE_NAME) ){ $("#username").val( $.cookie(COOKIE_NAME) ); } $("#check").click(function(){ if(this.checked){ $.cookie(COOKIE_NAME, $("#username").val() , { path: '/', expires: 10 }); //var date = new Date(); //date.setTime(date.getTime() + (3 * 24 * 60 * 60 * 1000)); //三天后的这个时候过期 //$.cookie(COOKIE_NAME, $("#username").val(), { path: '/', expires: date }); }else{ $.cookie(COOKIE_NAME, null, { path: '/' }); //删除cookie } });
2).path: '/'
默认情况:只有设置cookie的网页才能读取该cookie。 定义cookie的有效路径。默认情况下, 该参数的值为创建 cookie 的网页所在路径(标准浏览器的行为) 。 如果你想在整个网站中访问这个cookie需要这样设置有效路径:path: '/'。如果你想删除一个定义了有效路径的 cookie,你需要在调用函数时包含这个路径:$.cookie('the_cookie', null, { path: '/' });。 domain: 'example.com' 默认值:创建 cookie的网页所拥有的域名。
3). domain:创建cookie所在网页所拥有的域名;
4). secure:默认是false,如果为true,cookie的传输协议需为https;raw:默认为false,读取和写入时候自动进行编码和解码(使用encodeURIComponent编码,使用decodeURIComponent解码),关闭这个功能,请设置为true。
3. 删除cookie 。
$.cookie(’the_cookie’, null); //删除一个cookie
$.cookie(‘cookieName’,null,{path:’/'}); //注:如果想删除一个带有效路径的cookie
三、使用方法
首先包含jQuery的库文件,在后面包含 jquery.cookie.js 的库文件。
四、简要说明。
1. 页面效果

2. jsp页面:
记住用户
登录
3. css样式:
.lr-remUser { color: #9d9d9d; cursor: pointer; font-size: 14px; line-height: 25px; padding-left: 30px;}
4. js实现
//按照状态读取是否显示昵称 if ($.cookie("rmbUser") == "true") { $("#remUserSelect").addClass("active");//如果是选中,那么给上选中的标志 $("#username").val($.cookie("nickName"));//记录账号 }
//验证记住帐号 function vailRememberNickName(){ if($("#remUserSelect").hasClass("active")){ var nickName = $("#username").val(); $.cookie("rmbUser", "true", { expires: 7 }); // 存储一个带7天期限的 cookie $.cookie("nickName", nickName, { expires: 7 }); // 存储一个带7天期限的 cookie }else { $.cookie("rmbUser", "false", { expires: -1 }); $.cookie("nickName", '', { expires: -1 }); } }
5. 然后在点击登录的时候进行调用这个方法。
//登录提交表单 $("#login-submit").on("click",function(){ var form = $("#loginForm"); if(!vailPhone())return; if(!vailPwd())return; vailRememberNickName(); form.submit(); });
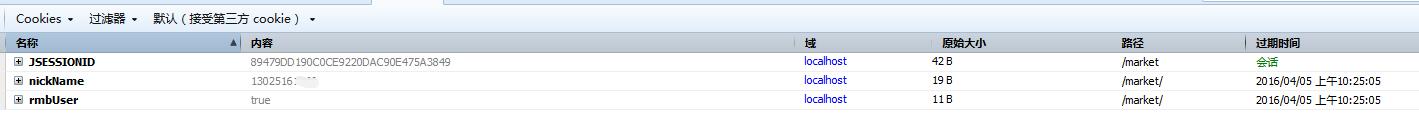
6. 登录查看浏览器控制台效果如下:

7. 退出登录的时候可以看到登录框的效果:

JSP Cookies 处理可以参考: http://www.runoob.com/jsp/jsp-cookies.html
Servlet Cookies处理可以参考:http://www.yiibai.com/servlets/servlets_cookies_handling.html